Yes Wiki C'est parti!
Une erreur inattendue s'est produite. Veuillez contacter l'administrateur du site et lui communiquer l'erreur suivante :
count(): Argument #1 ($value) must be of type Countable|array, null given in /var/www/clients/client1/web28/web/PiR-o/actions/trail.php on line 77
count(): Argument #1 ($value) must be of type Countable|array, null given in /var/www/clients/client1/web28/web/PiR-o/actions/trail.php on line 77
Si dessous, vous trouverez une proposition de méthode pour être autonome mais il est également possible de penser un accompagnement humain pour installer un YesWiki. Pour cela, vous pouvez contacter l'association YesWiki En cliquant juste là !
Contact
Contact
C'est le premier site de votre vie, mais vous avez une envie irresprescible de créer quelque chose à votre image, qui corresponde parfaitement à vos idées... Vous êtes au bon endroit mais il va falloir passer quelques étapes pour pouvoir se lancer... Je m'appelle PiR-o et je vais essayer de vous éclairer afin de vous permettre d'être au plus vite autonome.
1) Un site tel qu'on le voit révèle en réalité de nombreuses coulisses qu'il convient de comprendre pour pouvoir se lancer...
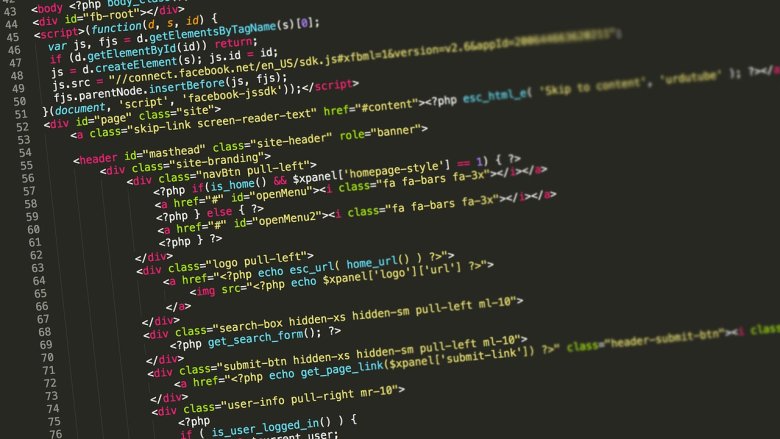
Avant d'être l'interface telle qu'on la voit lorsqu'on va sur un site internet, il y a des lignes de 'code' qui permettent de donner des consignes aux logiciels qui le liront pour savoir ce qu'il faut afficher.
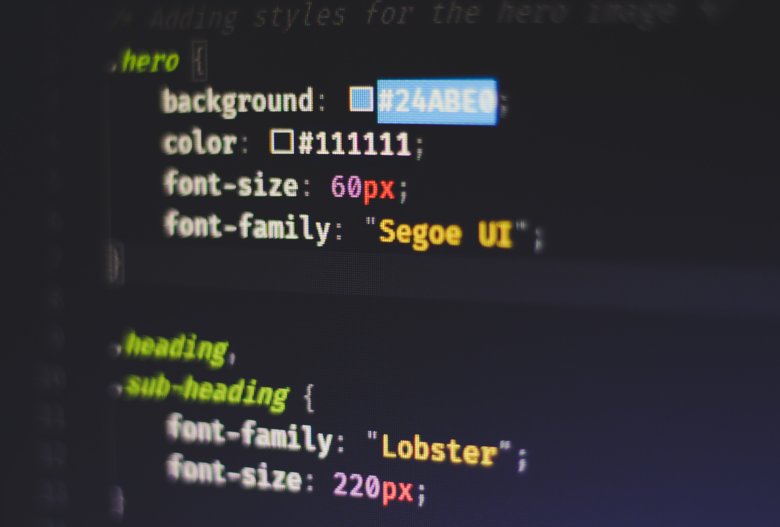
Pour les sites internet, il y a de nombreux langages différents mais pour comprendre ce qu'on va faire par la suite, voici deux exemples de codes écrits, à gauche, en langage 'html', et à droite, en langage 'CSS'.


Ces 2 langages sont liés et interdépendants finalement.
De nombreux autres langages sont liés de la même manière les uns aux autres.
YesWiki, c'est un langage qui évite d'écrire tous ces codes. En cliquant sur un bouton ou en ajoutant un texte, ce logiciel va le transformer en langages appropriés, html, css ou autres. Cela permettra ainsi d'avoir, d'une part une interface accessible et, d'autre part, un rendu immédiat.
Cependant, YesWiki propose une façon de faire, donc il y a des manipulations à connaître, des trucs et astuces... Au final, YesWiki propose un langage pour créer un site...
Si on y réfléchit bien, YesWiki, c'est donc un code, qui permet d'avoir une interface qui possède son propre code qui sera ensuite traduit dans les codes classiques pour enfin avoir une interface qui correspond au site... Prenez un chewing-gum Emile
C'est ça, mais en une journée tu peux apprendre son fonctionnement de base alors que pour apprendre l'ensemble des codes habituels, il te faudrait bien plus de temps.
Maintenant, il faut comprendre comment un site fonctionne ?
Se connecter pour commenter.
Commentaires